


[上面三張圖借用自http://miyahan.com/me/report/computer/070125_WUXGA_LCD/ColorManagement.html ]
當你看到上面三張圖片時,看起來是否一樣呢!? 如果顏色都不一樣的話,表示瀏覽器沒有開啟色彩管理,也可以把三張圖download下來,用不同的軟體開看看,看是否軟體支援色彩管理,若是在有色彩管理的軟體如Adobe Photoshop或Light room,三張照片色彩應該是一模一樣的囉!
瀏覽器當中Mac的Safari預設以開啟了色彩管理,而Windows下的IE和Firefox預設則無開啟(FF在Mac版也預設關閉)。
如果要開啟Firefox的色彩管理,可如下步驟:
1.在url欄打 about:config
2.把裡面的 gfx.color_management.enabled 設成 True
3. 看C:\WINDOWS\system32\spool\drivers\color 路徑裡有哪些icc profile
4.在 gfx.color_management.display_profile 裡設定你顯示器的icc file (例如可用sRGB或Adobe RGB,我自己使用了sRGB_IEC61966-2-1_black_scaled.icc 這個預設值在遇到沒有tag上ICC profile時, 將圖檔視為sRGB)
如果你沒有所需的ICC Profile,可到這邊下載, http://www.dodgecolor.com/downloads.html
套用了色彩管理之後,去看看Flickr的照片吧!是不是螢幕裡的世界更美麗了,層次立體感更加豐富,尤其如果螢幕也有用校色器校色過(例如:Spyder3),更是無敵啊~~~歡迎來到美麗新世界!!
如果有IE TAb,可以同時用IE跟Firefox打開同一個圖檔,一個有打開色彩管理,一個沒有,就會發現差別在哪囉。

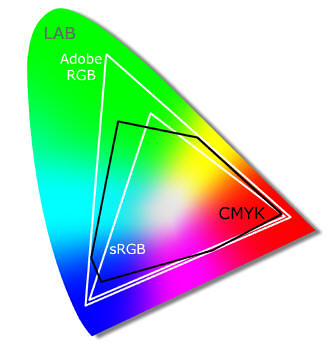
[色域範圍比較圖]
"開啟一個檔案,並顯示在螢幕上" 針對這個動作
色彩管理機制應該會有以下流程

1. 讀取埋在檔案裡的色彩描述檔 (ICC profile)
2. 依照檔案的描述檔將相對的色空間轉換成絕對的色空間 (RGB to Lab)
3. 再依照螢幕的色彩描述檔(icc profile)再度轉換成相對的色空間 (Lab to RGB)
4. 依照螢幕的色彩描述檔(icc profile)進行Gamma的調整 (由GPU負責)
sRGB Profile download
讓你的IE瀏覽器支援色彩管理
Microsoft Color Control Panel Applet for Windows XP
--
Reference
http://www.mobile01.com/topicdetail.php?f=350&t=555209&p=5



沒有留言:
張貼留言